
Friendly reminder: main points are highlighted for your convenience and user experience :)
Background
In a world where convenience and sustainability are paramount, QuickEats aims to bridge the gap between unused ingredients, wasted food, and the desire for hassle-free cooking.
Through advanced AI technology, the app scans the contents of a user's refrigerator and provides personalized meal suggestions based on ingredient availability and user preferences.
With a focus on enhancing the user experience and reducing food wastage, this case study explores the design journey behind QuickEats, showcasing how thoughtful UI/UX choices can lead to an intuitive and engaging app that simplifies daily cooking routines while promoting sustainable living.
Role
UI/UX Designer
Researcher
Platform
Mobile App
(iOS)
Skills
User Research
Prototyping
Wireframing
User Testing
Time Span
Apr '23 - Aug'23
(4 months)
Problem Statement
Many people struggle with meal planning and cooking due to the challenge of deciding what to prepare with the ingredients they have. This often leads to confusion, wasted food, and inefficient meal preparation.
The lack of a user-friendly solution that provides tailored meal suggestions based on individual preferences and available ingredients contributes to this issue.
Solution
QuickEats, my senior project, is an AI-driven mobile app aimed at simplifying meal planning, cooking, and reducing food waste. It achieves this by enabling users to scan their fridge contents, offering personalized recipe suggestions based on available ingredients.
It promotes sustainable cooking practices and aims to streamline the culinary experience.
User Research
In order to understand the problem, and the users needs I conducted a survey using Google Forms and had 35 cooking lovers answer it. Here are some of their answers and data I collected:
Q: How are you solving it currently and what are your frustrations with the available tools?
"I get confused of what to do of what all is left in the fridge but somehow, I find 1 or 2 ingredients and make a sandwich out of them."
"I usually just make something from whatever I have or end up ordering online"
"I make a list of food I want to cook each day and stick it on the fridge. I have to manually check on the ingredients."
Q: Do you find it challenging to come up with meal ideas based on the ingredients available in your fridge?
"Yes! It's very difficult because I don't know what goes with what. Would love to know how I can combine ingredients and spice it up a bit."
"It's extremely frustrating for me to decide especially when I have long days filled with 3 lectures and have no energy to do anything."
"Yes definitely! Sometimes, we have ingredients which do not make any sense together, but by binding their tastes with a third thing."
81.8%
Users believe this would solve their daily routine issues.
73.3%
Of the individuals rely on platforms like YouTube and Google to find recipes to cook.
90.8%
Said they would use an app like this if they had one.
User Persona

User Journey

User Flow

Usecase: User logs in and plans to cook
• Logs in from the onboarding page.
• Lands on the homepage and browses around.
• Plans to cook, scans the fridge using the AI feature.
• AI suggests the recipes for the user.
• Chooses the recipe to cook.
• Enjoys the meal.
Key Features
AI Scanning ability
Utilizes advanced AI technology to scan a user's refrigerator contents. This AI algorithm identifies available ingredients and provides personalized meal suggestions, simplifying the cooking process while minimizing food wastage.




Food Wastage Monitoring
Food tracking feature that helps users manage their groceries more efficiently. By keeping tabs on the expiration dates of ingredients, users can reduce food wastage.
In-App Grocery List
A built-in grocery list feature that streamlines the meal planning process. Users can conveniently add ingredients to their digital shopping list directly from the suggested recipes.
This feature helps users keep track of what they need to purchase, making grocery shopping more efficient and reducing the chances of forgetting essential items.





User Personalization
The app starts by understanding your culinary preferences and skill level through a quick questionnaire.
This ensures that the meal suggestions it offers are personalized to your tastes and cooking abilities.
Low Fidelity Wireframes




Onboarding Screens

AI Scanning

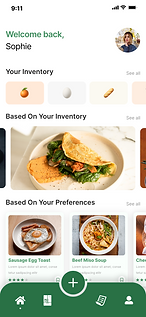
Home

In-App Grocery List

Recipe Page

Food Wastage
Monitor

AI Result Page

Sign Up/Log In
High Fidelity Mockups












QuickEats - Prototype
Reflection
It has been an invaluable experience. I've had the opportunity to apply my skills in a real-world context, from identifying a pressing problem to crafting a user-centric solution. Throughout the process, I've learned the significance of user research, agile methodology, and competitive analysis in shaping a successful project.
Collaboration and adaptability were crucial as I iterated on the app's features based on user feedback and market research. While the project presented challenges, they were opportunities for growth. I've gained insights into UI/UX design, AI integration, and market strategy that will undoubtedly benefit my future career.
As I move forward, I'm excited about the potential impact of this app and eager to continue refining it. This senior project has not only deepened my technical skills but also reinforced my passion for creating solutions that enhance people's lives.
Future Steps
In my future steps for this project, I will focus on app development, conduct thorough testing, and strategize for user acquisition and marketing. I'll continuously refine the AI, establish partnerships with grocery stores, and implement a freemium subscription model. My goal is to promote sustainability in cooking practices and reduce food wastage.